Introduction
PyPortal is a microcontroller that can be programmed using CircuitPython. It has a touchscreen and can be used as a emulate a keyboard and mouse. For this project, we will create a touchscreen with icons that will allow us to launch applications when pressed.
- Design: discussions how the touchscreen image and layout are created.
- Shortcuts: Create Keyboard Shortcuts to Launch Applications in macOS ( Windows)
- Code: CircuitPython code to be added to you PyPortal
The code and design files can be found on Github.
Design
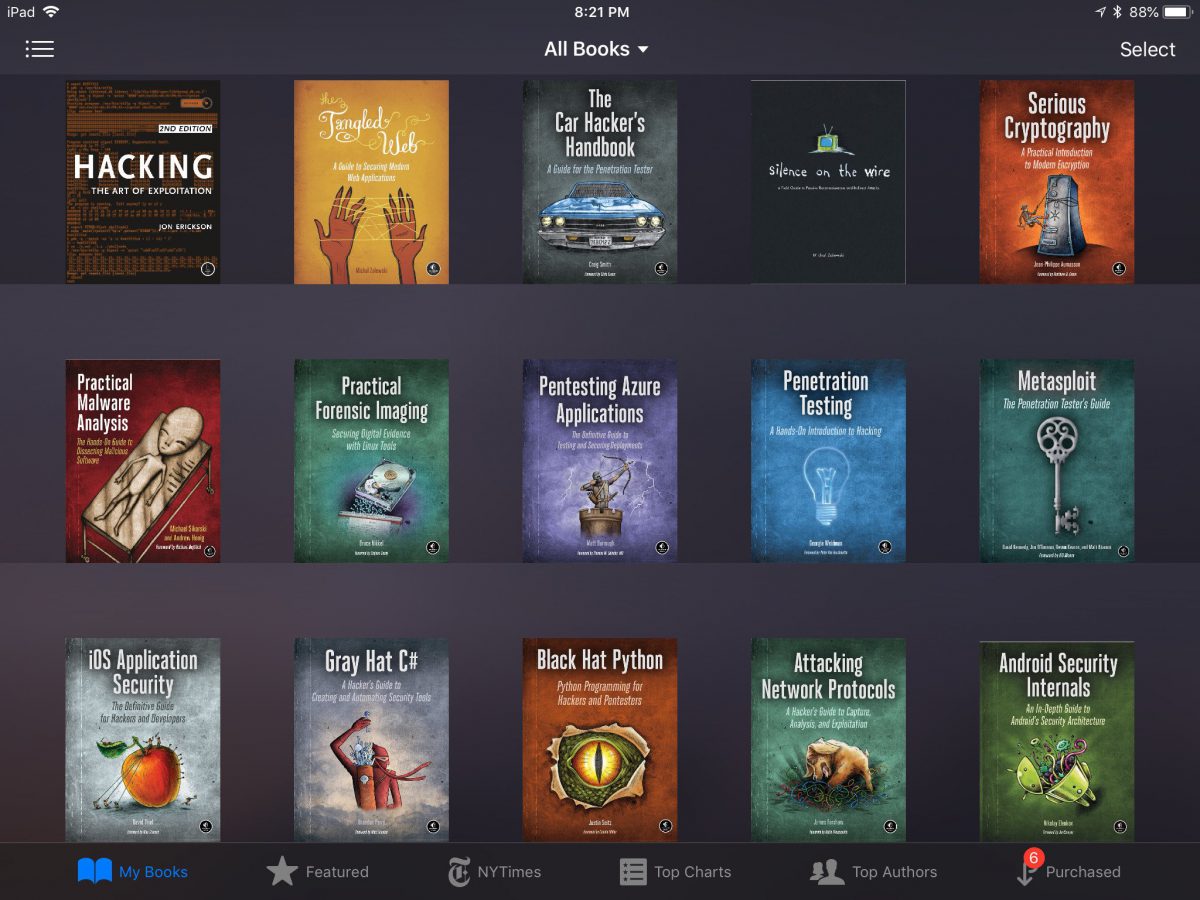
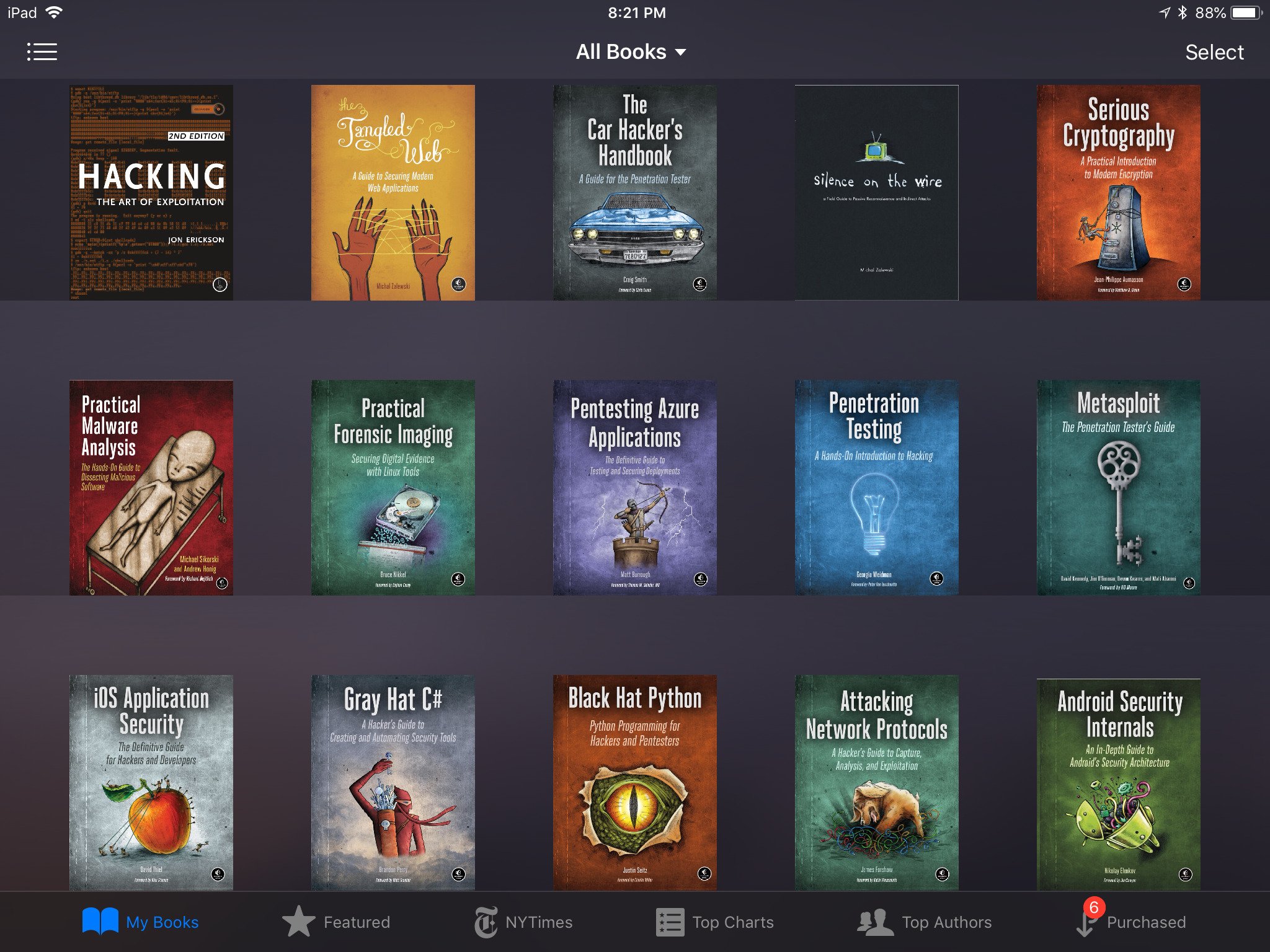
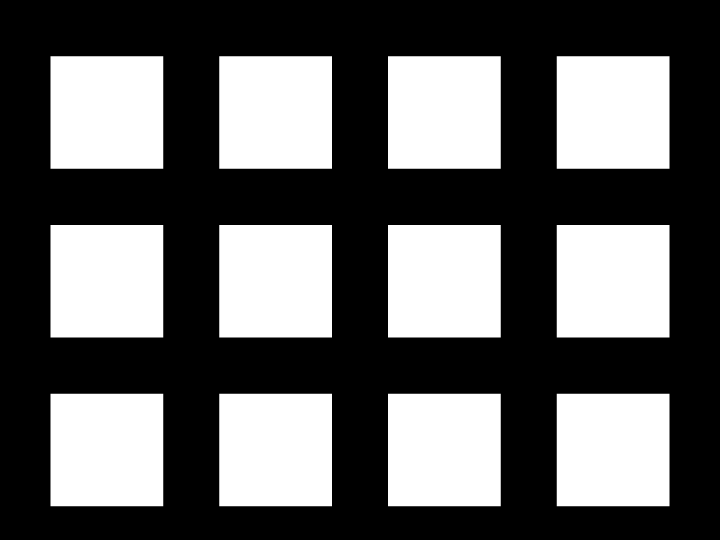
The PyPortal initializes rendering a background image that is .BMP (bitmap image). So I created a template background image that I could insert icons into using Adobe Illustrator. Using this file, I copied and pasted my icons on to the location I wanted and then deleted the while squares underneath.

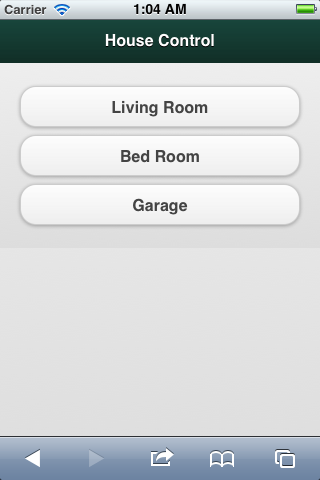
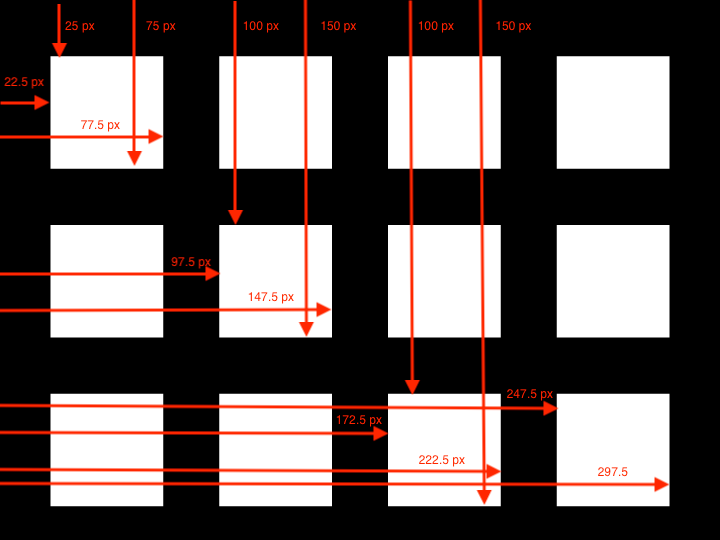
In order to detect button presses we need to know the boundaries for each icon. The image below shows the pixel length to each border.

Columns are organized from left to right, from A to D. Rows are organized from top to bottom, from 1 to 3. Please see the below table.
| A | B | C | D | |
| 1 | A1 | B1 | C1 | D1 |
| 2 | A2 | B2 | C2 | D2 |
| 3 | A3 | B3 | C3 | D3 |
We need to know this information in order to determine if an icon is pressed. A touch event returns an (x,y) point with (0,0) being the top left corner. All icons in column B can only be pressed if the x of the touch event is between 97.5 and 147.5. Likewise, all icons in row 1 can only be pressed if the y of the touch event is between 100 and 150. Therefore, if the touch event returns (100,130), then the icon located at B2 has been pressed.

PyPortal running with custom icon background BMP image file
Shortcuts
The easiest way to launch applications using CircuitPython is by sending keyboard commands to your computer. In order to accomplish this on a macOS we need to create these keyboard shortcuts. This is fairly trivial on windows.
- Launch Automator on your mac
- Create a new “Quick Action”
- File -> New -> “Quick Action” -> Choose
- Under actions search for “Launch Application”
- Drag “Launch Application” into the window
- From the drop down list select the application that you want to open
- Switch the “Workflow Receives” drop down to “no input”
- Save your quick action
- Either CONTROL+S or File -> Save
- Close Automator
- Create the keyboard shortcut to activate the “Quick Action” you created
- Go to Settings -> Keyboard
- Click on the Shortcuts tab
- Select Services
- Scroll to the General section near the bottom.
- Highlight the “Quick Action” you created and click the Add Shortcut button.
- Press the keyboard keys that you want to set the shortcut to.
- I used “ALT+CONTROL+SHIFT+COMMAND+[FIRST LETTER OF APP]” for each of my shortcuts. I did this because I knew there would be no other shortcuts using this combination.
Code
The code has comments throughout and they should explain everything. If you have questions please feel free to email me or DM me on twitter. You will need to copy the below code as code.py in the root of your PyPortal as well as you BMP icon file. Please update the below code with your keyboard shortcuts and the name of your BMP icon file.