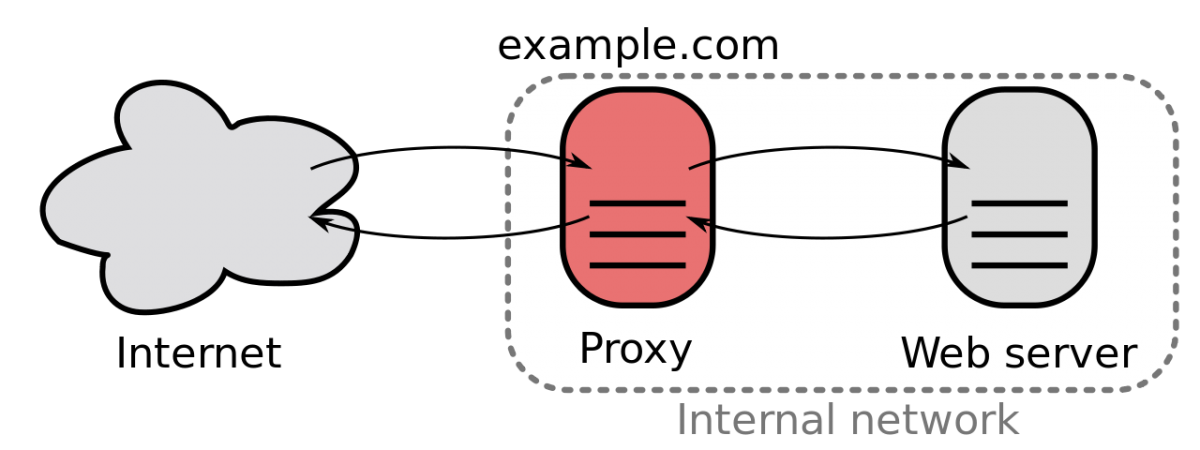
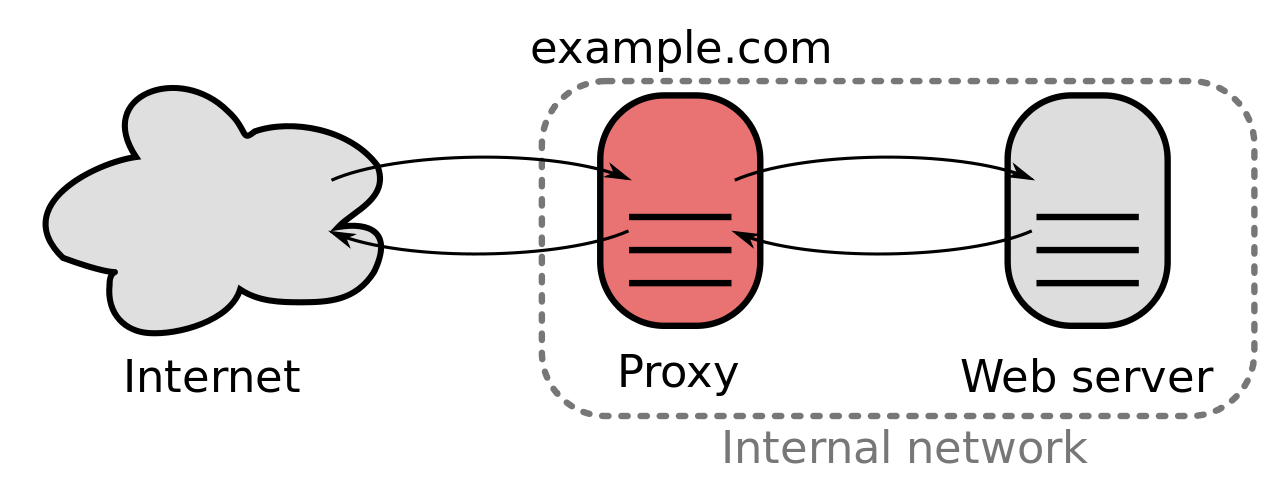
I was launching a new WordPress website at work that was developed by an outside agency. This site was using twitteroauth built into the theme to access the twitter API. Where I work all the web servers are behind a firewall with a strict whitelist for all incoming and outgoing connections besides the incoming HTTP and HTTPS requests. This makes it difficult to access the twitter API because it could be a different IP address every time. To solve this issues my work provides a proxy server to make requests out to. So my research began.
WordPress began to provide configuration settings in the wp-config.php file for them (http://wpengineer.com/1227/wordpress-proxysupport/):
define('WP_PROXY_HOST', '192.168.84.101'); define('WP_PROXY_PORT', '8080'); define('WP_PROXY_USERNAME', 'my_user_name'); define('WP_PROXY_PASSWORD', 'my_password'); define('WP_PROXY_BYPASS_HOSTS', 'localhost, www.example.com');
Unfortunately, the developers built the twitter api into their theme so I had to manually track down the API calls to modify them to use the WordPress configuration settings. In the twitteroauth.php file in the themes folder I was able to add three lines to the
curl_setopt parameters to function http (http://php.net/manual/en/function.curl-setopt.php):
curl_setopt($ci, CURLOPT_PROXY, '192.168.84.101'); curl_setopt($ci, CURLOPT_PROXYPORT, 8080); curl_setopt($ci, CURLOPT_HTTPPROXYTUNNEL, 1);
Everything worked once I added those three lines.